티스토리 뷰
웹(HTML) 페이지에서 표(Table) 또는 목록(List)에 있는 데이터 가져오기(추출)를 살펴보겠습니다. 웹 페이지의 표 또는 목록에 있는 정보를 가져옵니다. 주식이나 환율 정보 등을 가져올 때 매우 유용한 기능입니다. 단, 로그인 후 접근 가능한 정보 등 권한이 필요한 웹 사이트의 정보는 가져오지 못합니다.
✽ HTML(Hypertext Markup Language): 웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류입니다.
인터넷 서비스의 하나인 월드 와이드 웹(www.)을 통해 볼 수 있는 문서를 만들 때 사용하는 웹 언어의 한 종류이며, 특히 하이퍼 텍스트를 작성하기 위해 개발되었습니다. 인터넷에서 웹을 통해 접근되는 대부분의 웹 페이지들은 HTML로 작성됩니다.
프로그래밍 언어가 아니라 마크업 정보를 표현하는 마크업 언어로 문서의 내용 이외의 문서의 구조나 서식 같은 것을 포함합니다. 웹사이트에서 흔히 볼 수 있는 htm이나 html 확장자가 이 언어로 작성된 문서입니다.
IMPORTHTML 함수 사용하기
웹 페이지의 표 또는 목록에 있는 데이터를 가져옵니다.
❖ 함수 구성 (구문)
| =IMPORTHTML(url, 검색어, 색인) | |
| url | 프로토콜(예: http://)을 포함하고 있는 검사할 페이지의 URL입니다. ✽ url 값은 따옴표("~")로 묶거나 적절한 텍스트가 들어있는 셀에 대한 참조여야 합니다. |
| query(검색어) | 원하는 데이터를 포함하는 구조 유형에 따라 "목록" 또는 "테이블(표)"가 됩니다. |
| 색인 | HTML 소스에 정의된 대로 반환해야 하는 목록 또는 테이블을 식별하는 1부터 시작하는 인덱스입니다. ✽ 목록과 테이블에 대한 색인은 별도로 관리되므로 HTML 페이지에 두 가지 유형의 요소가 모두 존재하면 색인 1을 갖는 목록과 테이블이 둘 다 있을 수 있습니다. |
IMPORTHTML 함수 사용 예
❖ 사용 예 : IMPORTHTML 함수를 사용하여 주식 정보 가져오기
| =IMPORTHTML(url, 검색어, 색인) | |
| url | "https://finance.naver.com/item/main.naver?code=005930#" ✽ url 값은 따옴표("~")로 묶거나 적절한 텍스트가 들어있는 셀에 대한 참조여야 합니다. |
| query(검색어) | 쿼리는 "테이블"입니다. 원하는 데이터를 포함하는 구조 유형에 따라 "목록" 또는 "테이블(표)"가 됩니다. |
| 색인 | HTML 소스에 정의된 대로 반환해야 하는 목록 또는 테이블을 식별하는 1부터 시작하는 인덱스입니다. ✽ 목록과 테이블에 대한 색인은 별도로 관리되므로 HTML 페이지에 두 가지 유형의 요소가 모두 존재하면 색인 1을 갖는 목록과 테이블이 둘 다 있을 수 있습니다. |
❑ 네이버 금융 페이지에서 종목명 검색창에 '삼성전자'를 검색한 화면은 아래와 같으며, 차트와 외국인·기관 매매 동향 정보를 스프레드시트로 가져오기를 사례로 보이고 있습니다.
【 주가 차트 】
네이버 금융 페이지에서 보이고 있는 삼성전자 5년-선 차트입니다.

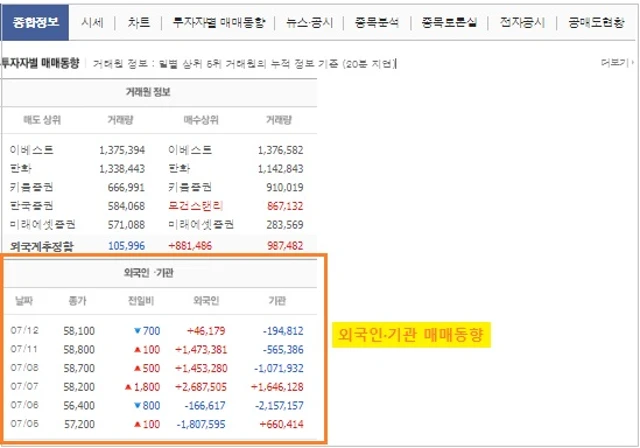
【 외국인·기관 매매동향 】
네이버 금융 섹터에서 보이고 있는 삼성전자 주식의 외국인·기관 매매동향을 보이고 있습니다.

❑ 스프레드시트에서 주가 차트와 외국인·기관 매매동향 가져오기 사례
- 주식 차트는 IMAGE 함수를 사용하여 스프레드시트에 삽입
- 외국인·기관 매매동향(테이블, 표)은 IMPORTHTML 함수를 사용하여 스프레드시트에 삽입
✜ 이미지(차트) 삽입 함수: IMAGE(url, [모드], [높이], [너비])
IMAGE 함수 사용법은 글 하단부 참조하세요.
✜ HTML 페이지에서 표(table) 또는 목록(list) 정보 가져오기: IMPORTHTML(url, 검색어, 색인)

- URL(웹 페이지 주소)은 주소 표시줄에 표시된 주소를 복사한 다음 IMPORTHTML 함수 url 위치에 붙이기 및 따옴표 처리합니다.

- 쿼리(검색어)는 외국인·기관 매매동향을 나타내는 테이블(표)이 원하는 값이므로 "table"을 입력합니다. 여기서 테이블(표)은 영문으로 입력한 다음 따옴표("~") 처리합니다.
- 색인 번호는 정확하게 파악이 안 되므로 1, 2, 3... 차례로 입력하여 확인할 수 있습니다.
HTML 페이지에서 가져온 데이터를 수정하려면, 데이터를 복사하여 메모장에 붙이기/복사한 다음 스프레드시트에 붙이기 합니다. 그다음에 스프레드시트에서 데이터를 수정할 수 있습니다.
《 스프레드시트 함수 관련 글 더보기 》
구글 스프레드시트, 웹 이미지를 삽입하는 함수: IMAGE
구글 스프레드시트에 웹 이미지를 삽입하는 함수(IMAGE) 사용법을 살펴보겠습니다. 스프레드시트로 문서 작업을 할 때, 이미지를 셀에 삽입해야 하는 경우, 보통은 문서 상단 메뉴에서 이미지 삽
digitalline.tistory.com
구글 스프레드시트에서 행·열 방향 검색하여 원하는 값 찾는 함수: HLOOKUP·VLOOKUP
이번 포스팅에서는 스프레드시트에서 행(수평) 방향으로 검색하여 원하는 값을 찾는 함수(HLOOKUP)와 열(수직) 방향으로 검색하여 원하는 값을 찾는 함수(VLOOKUP)를 사용하는 방법을 살펴보겠습니
digitalline.tistory.com
'iT insight > 스프레드시트' 카테고리의 다른 글
| 스프레드시트, 중복 값은 제거하고 고유 값을 오름차순으로 정렬하는 함수: SORT·UNIQUE (0) | 2022.07.16 |
|---|---|
| 스프레드시트, 퇴사자 재직 기간 등 두 날짜 사이의 년·개월·일수를 계산하는 함수: DATEDIF (0) | 2022.07.15 |
| 구글 스프레드시트, 웹 이미지를 삽입하는 함수: IMAGE (0) | 2022.07.13 |
| 구글 스프레드시트에서 음수·양수의 합계 구하는 함수: SUMIF (0) | 2022.07.12 |
| 구글 스프레드시트에서 행·열 방향 검색하여 원하는 값 찾는 함수: HLOOKUP·VLOOKUP (0) | 2022.07.11 |


